IMPORTANT #
If you are using WooCommerce Checkout Blocks for your checkout page, then you need to switch to the Classic Checkout to use the plugin. You will not see the date and time picker show on your checkout page if you do not switch to Classic Checkout. Please see instructions for how to switch to classic checkout here.
Basics #

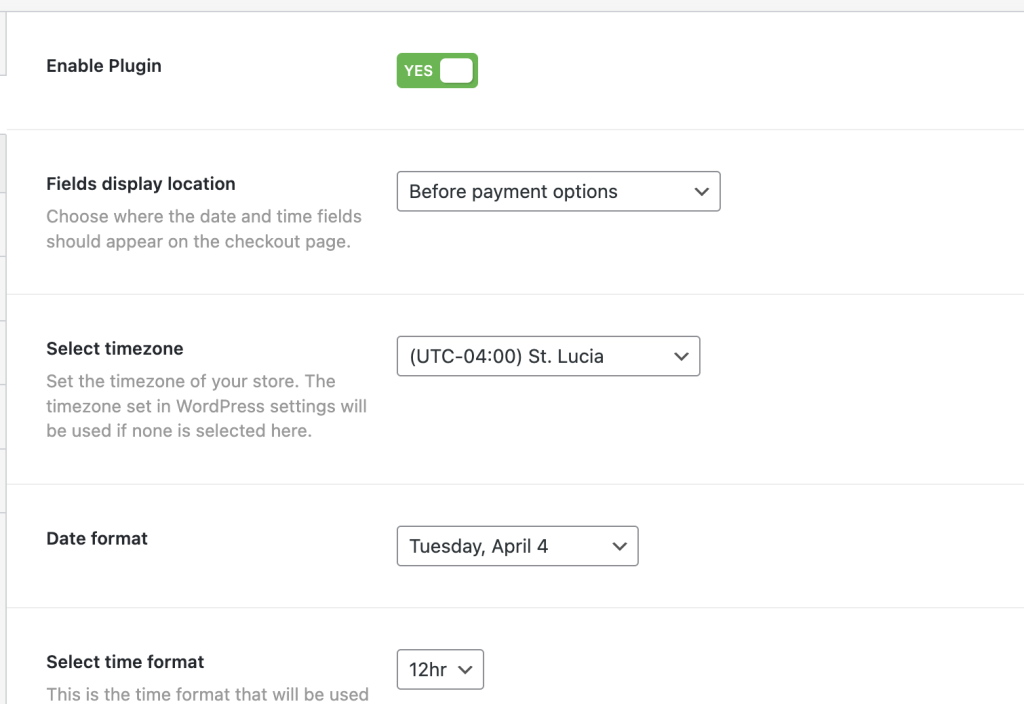
Enable Plugin #
This option enables the plugin’s and it’s operation. Turning the switch to off will disable all the date and time picker options made possible by the plugin.
Fields display location #
Use this option to control where on the checkout page you’d want the fields to date and time picker display.
Date Format #
Set the format you’d like your dates displayed. This setting controls all dates shown/outputted throughout the plugin such as in order emails.
Time Format #
Set whether you prefer 12hr time or 24hr time. Note that this setting affects all time outputs by the plugin. Be sure to set this option before creating delivery and pickup scheduling times as they will be reset if you change the time format. Changing this option at a later time might require you resetting the plugin (using the housekeeping option), it’s important that you set this option once and not change in the future.
Week Starts On #
Set the day that the week starts on. This affects which day is displayed first in the calendar on the WooCommerce checkout page.
Emails #

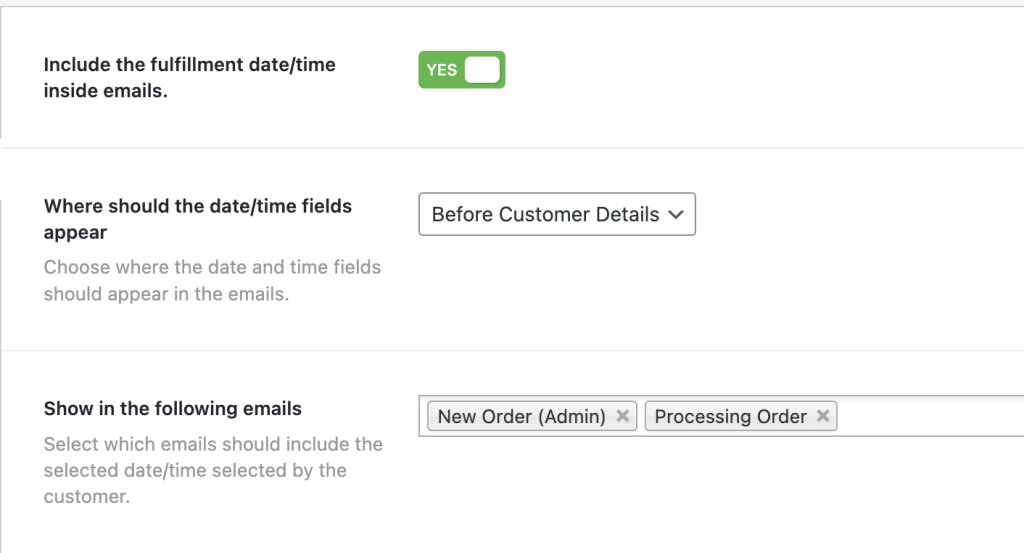
Include the fulfillment date/time inside emails #
Enabling this option will display delivery/pickup date and time options selected by the customer inside the emails that you choose.
Where should the date/time fields appear #
Select where in the emails you’d like the selected delivery/pickup date and time to appear.
Show in the following emails #
Select which emails the selected date and time fields should appear.
